When you design a solution, having a visual representation of the future interface is extremely beneficial. It helps designers, developers, and clients get on the same page and ensure they share the same vision for the product they’re creating.
Prototyping and wireframing are both practices that help do just that – see what the future software will look like. Yet while they are alike, they are not the same.
At Emphasoft, we use both when working with clients, and we see there is a lot of confusion with the terms often used interchangeably. That’s why today we’d like to dive deep into the two concepts, identify their differences, and talk through why every startup should use them in their development process.
What is wireframing?
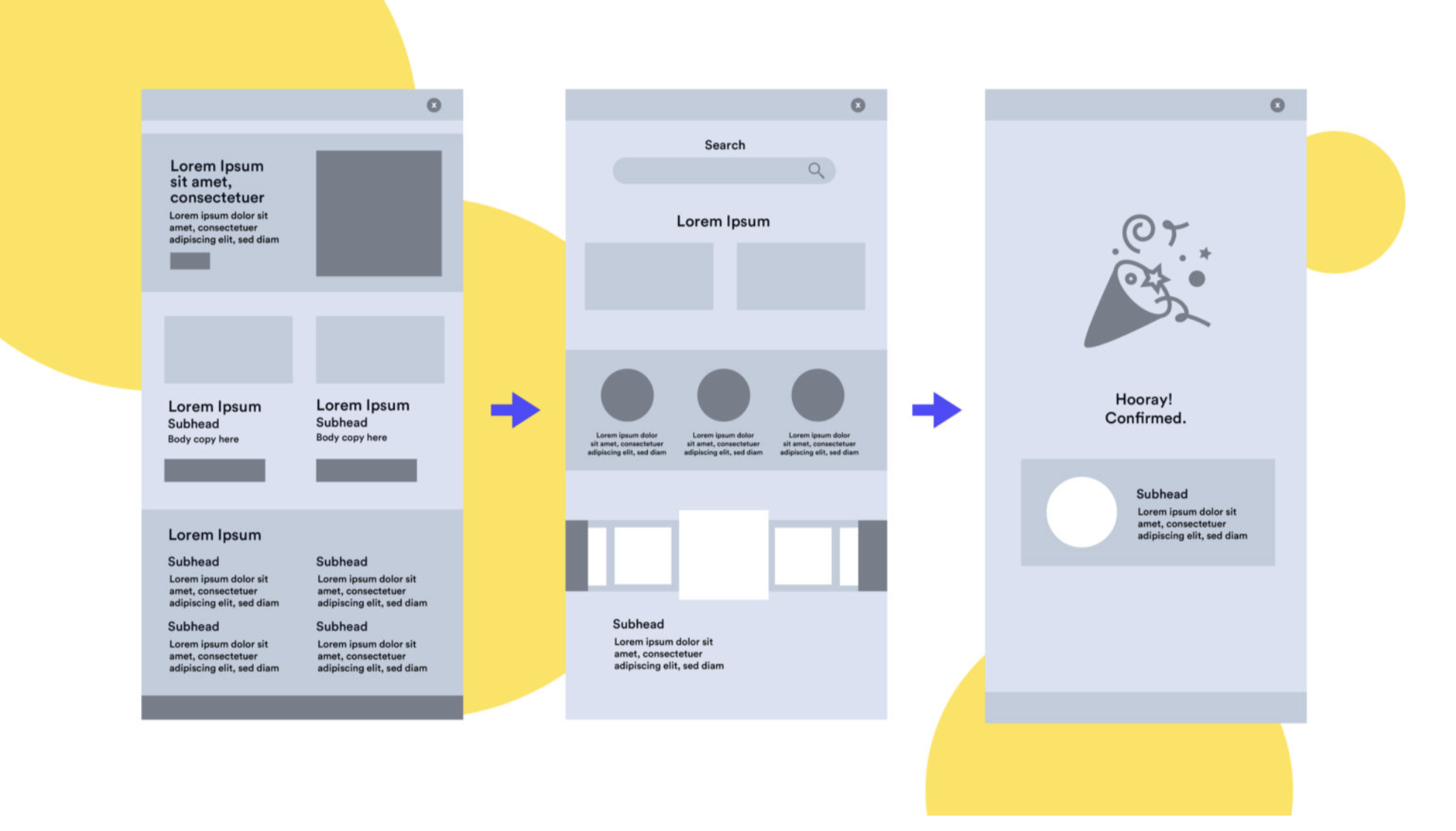
You can think of wireframing as an MVP among prototyping. It is a low-fidelity, very simplistic outline of the future interface that demonstrates how the information will be presented to the user.

Wireframing is all about quick execution. In situations where there are many options to choose from and/or time is scarce, using this technique allows designers to test many hypotheses quickly, implement changes easily, and get feedback from potential users and other stakeholders before they invest lots of time in designing the UI.
There are no strict rules but the industry standard dictates that wireframes:
- Use simple boxes used as replacements for images
- Are black and white with shades of grey (greyscale)
- Lorem ipsum is used as a text placeholder
What is prototyping?
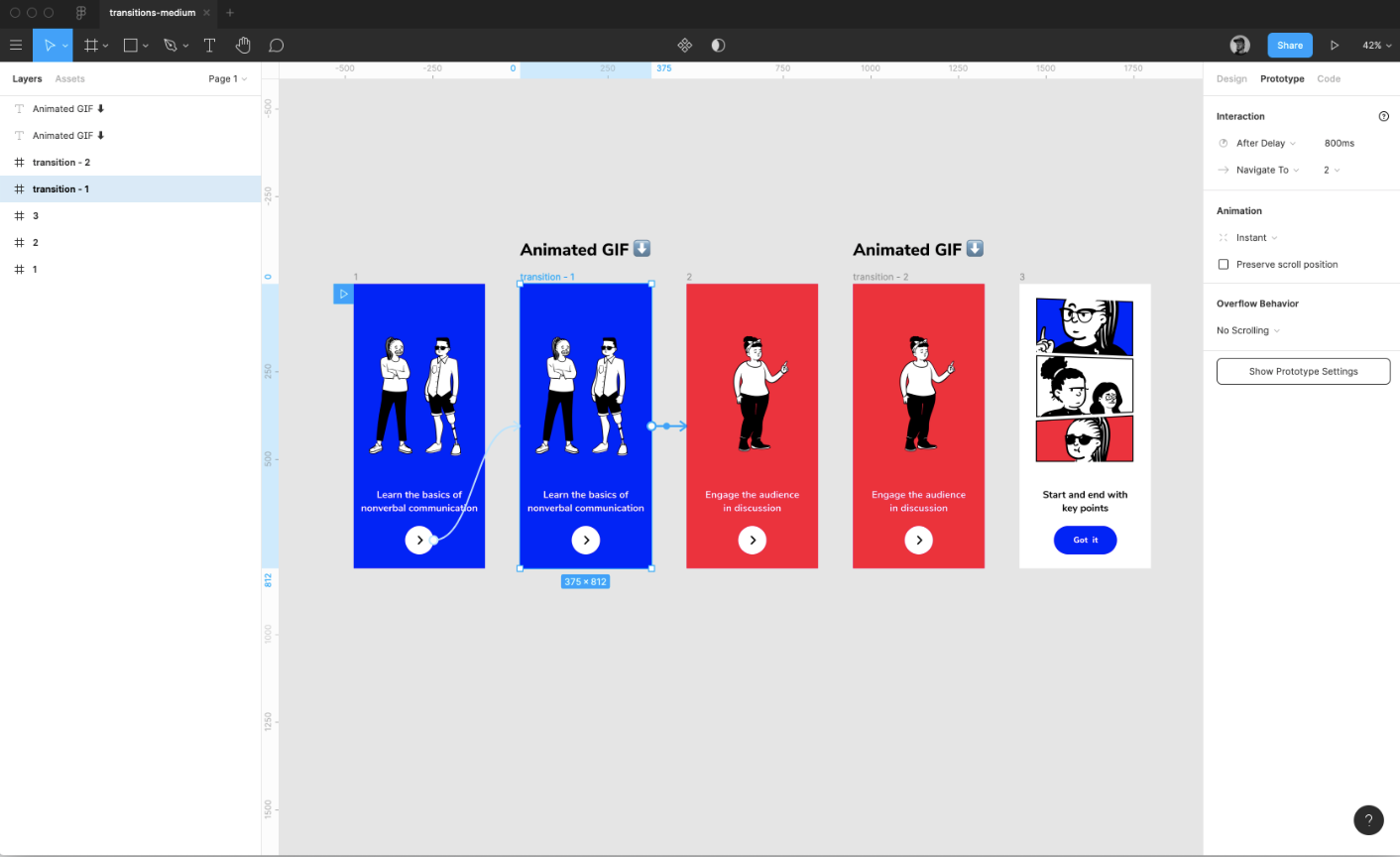
Prototyping is a high-fidelity version of wireframing that is more advanced and can often look very similar to the final solution.
Perhaps, the main difference from wireframing is that prototypes can be made interactive, meaning that users can click on UI elements and see where it takes them. Prototyping is much more time-consuming but it allows for proper user testing, and the feedback that you receive from users is more reliable in the long run because it comes from people actually interacting with the design. They get to experience what it’s like to work with the future product, and not just look at a basic scheme like they do with wireframing.

Typical prototypes:
- Resemble the end solution
- Contain elements of brand identity (such as fonts or design elements)
- Animations, transitions, and clickable links are used to mimic real-life user experience
Wireframing vs prototyping: key differences
Now that we’ve looked at wireframing and prototyping individually, let’s compare them side by side.
| WIREFRAMING | PROTOTYPING |
| low-fidelity | high-fidelity |
| No brand elements, boxes for images | With elements of brand identity and images |
| Not interactive | Interactive and clickable |
| Focus on the structure | Focus on the design |
| Used to get internal approvals | Used for user testing and feedback |
Wireframing vs prototyping: why startups should use both and know the difference
The practices we talked about today both serve startups and help them progress with product development and subsequent company growth. And although similar, prototyping and wireframing target slightly different startup needs and help founders achieve different results.
Doing prototyping, for example, when you have seven concept hypotheses will likely slow you down, and it will be unnecessarily wasteful in terms of employees’ time. If you have many options in front of you, wireframing would be ideal to narrow them down. In turn, if you want to test the future solution with clients and need to get as much in-depth feedback as you can, prototyping is your better option since wireframing doesn’t demonstrate how future solutions will look and feel to use.
Final thoughts
Wireframing and prototyping are powerful tools in product development. There is a lot of overlap when it comes to those two, but they are not the same. Tackling both requires experience and knowledge, as they will be defining what your future product will look like and, therefore, how it will be built.
The good news is that you can learn by doing it, but there is a risk of making mistakes in the process that the startup won’t be able to survive. So if you want to be on the safe side, partner with Emphasoft. Our experienced team has worked on wireframes and prototypes for many clients, and we know all the nuances of the process. Additionally, we can build an MVP and develop the full solution from start to finish. Reach out to us to learn more about the services we provide and our previous projects.
Read next:
Tips for making your mobile app stay successful and fresh
Flutter vs Java: Choosing the best framework
Mobile Application Development Innovations That Redefine The World Of Business









 Schedule a Discovery Call
Schedule a Discovery Call Schedule Call
Schedule Call